That little extra padding using viewport
The iPhone and iPad are great mobile devices for view websites, they both automatically take a 980px width of the site and fit it within the browser window.
If you are like me and you use a grid systems when design your websites for example the 960gs then you can assure your sites will fit nicely on these great devices, however sometimes the viewport doesn’t allow for some nice padding around the website and can often take away from your design, I noticed this on my own site and decided to increase the viewpoint to 1024px to allow for a small amount of padding around the sides.
Here is the code, just add it between the head of your website and that should do the trick as long as your website is 980px wide or under.
<code><meta name=”viewport” content=”width=1024px” /></code>
Don’t forget you can always play around with the sizing to get your site right the way you want it.
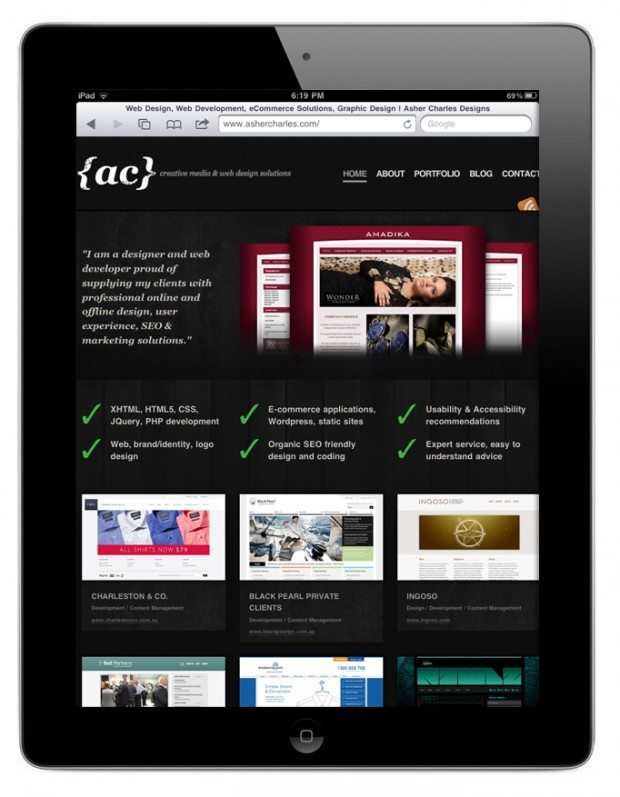
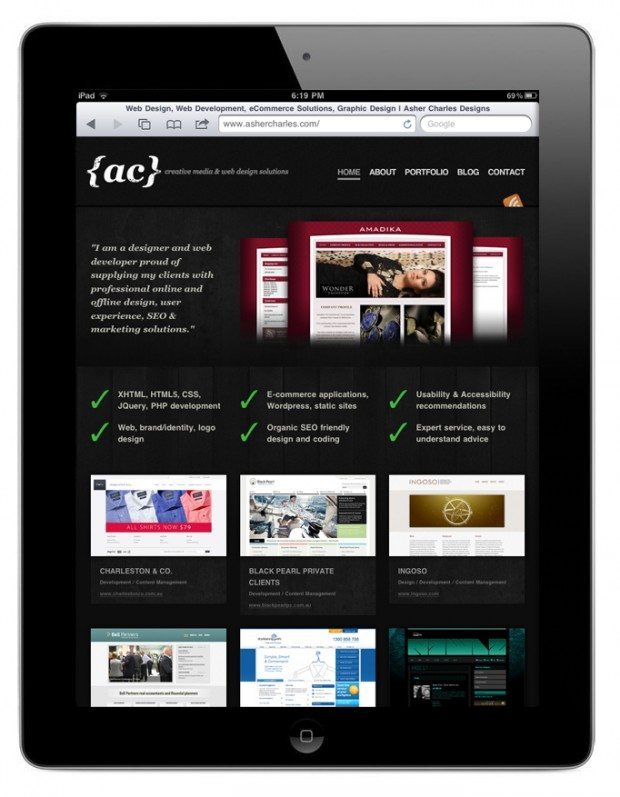
Here is and before and after shot of how my site looks on the iPad.


Hi Paul,
Sorry about that, I have added the code back in and also for your reference here it is again.
meta name=”viewport” content=”width=1024px”
Just need to add opening and closing <
The code following “Here is the code…” doesn’t show up.
I have to view source to see it, anyway thanks a lot for this great tip.