Creating a landing page for your Facebook page
You may have seen them around, they are everywhere, if you are a business you are probably wondering how can I make my Facebook business look like that? In this article I will show you how to use an application called Static HTML iFrame Tabs by Jason Padvorac its easy to use and allows you to add a landing page to display to your fans, you can even add a seperate on for Fans and Non-Fans.
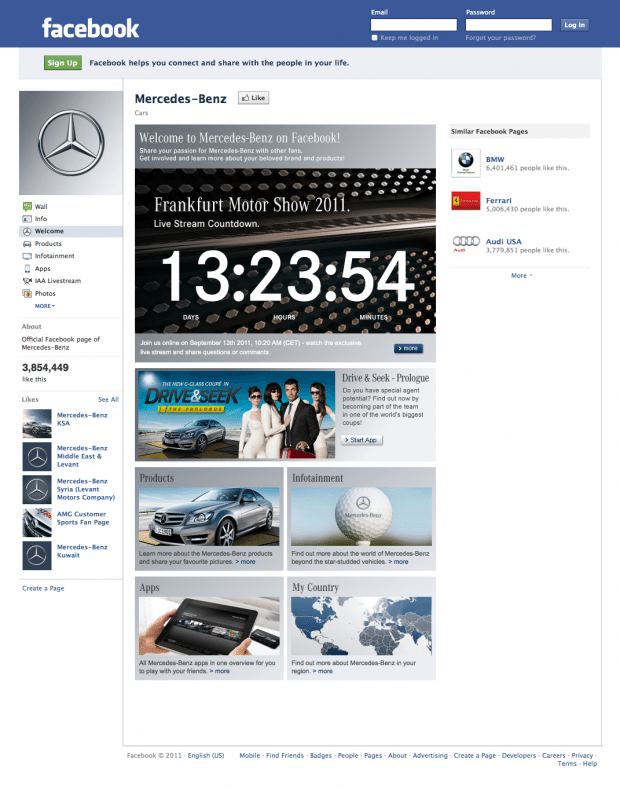
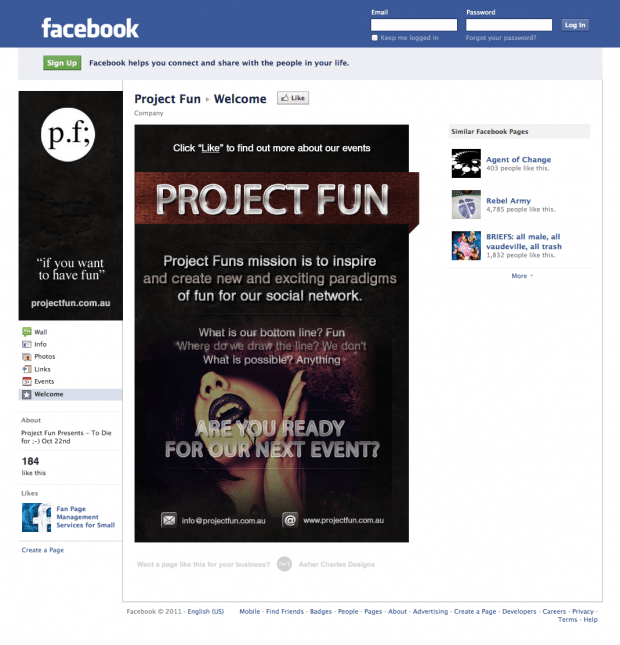
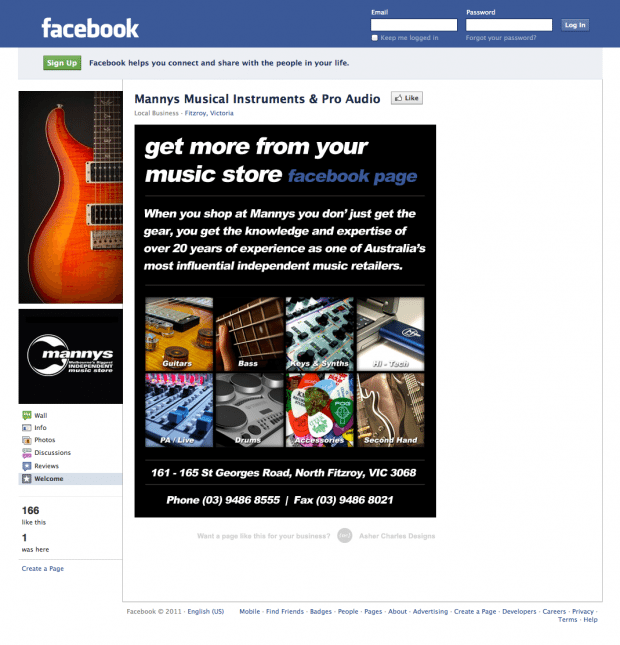
But first here are some examples of great landing pages I have come across in my travels.
Ok so lets get down to business. The first thing you need to do is to visit the application’s site and click “Add to My Page”
Next, select the page you want to install the application from the list which pops up and select “add to page.”
The next step is to design your landing, luckily if you aren’t too handy with Photoshop you can hire me to design your landing page (I can also design a cool looking profile pic as well to match the site theme)
Once you have your design ready simple click on the new tab in the side bar called “Welcome” the one with the little star icon next to it.
On this page you will need to add your image, two things will need to be done here, you will need you image hosted on either your server, your drop box account or a file storage service like Photo Bucket the tricky part is that you will need to write a small line of code, but never fear I have included an example for you below.
<img src=”http://www.theaddress.com/theimage.jpg” alt=”My Facebook Baner” />
Once you have added the link to your image you can click on “Save and View Tab” the final step to make your new banner as the first page your visitors see when they come to your facebook page, simply click on “Edit Page” and go to “Manage Permissions” and change the default landing page and change it to “Welcome” hit save and you are done.
If you need any help just drop a comment and I will get back to you asap.
Here are a few I have one recently for some clients.